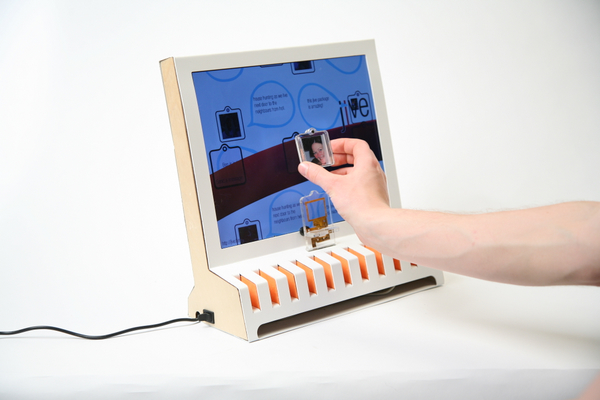
How to create a (magnetic) tangible user interface.
One of the main components of my jive project was a tangible user interface, this was meant to be a RFID+TUI but I wasn’t able to create thin enough antennas to work in this manor. That is why there is a RFID Antenna on the middle stand.
The tangible user interface uses Phidgets magnet sensors to sensors when a ‘friend pass’ is placed onto the screen. This then triggers one of three actionscripit animations, the initial design and implementation is really simple, but this is just the beginning.
If you are an experienced AS3 coder and know anything about XMLsockets, I would be great full of a hand to get this prototype working to its full potential at the graduate shows. Also, if it could dynamically load photos from Flickr, or really get Tweets that would also be amazing!
Jump in to find out more…

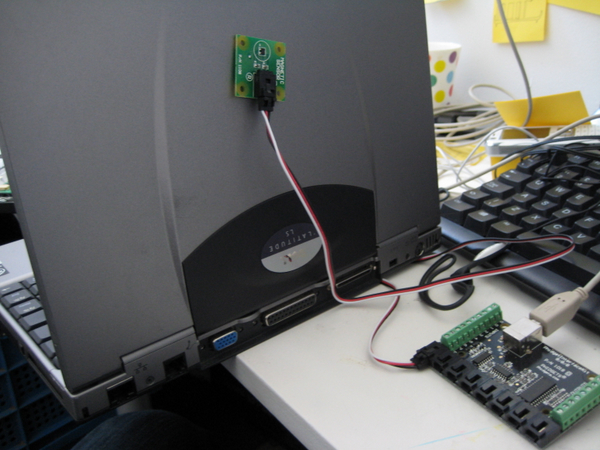
Testing the Sensors Work.

Using Phidget magnet sensors I first worked out if the magnetic I was using were strong enought to work through a laptop LCD. I was lucky that event 5 year old laptops only have a 8-11mm thickness. There are some points that are shielded, but so far there has been no problems with using rare earth magnets so close to the display. A quick good search found out that the magentic problems are mainly associated with Cathode ray monitors.
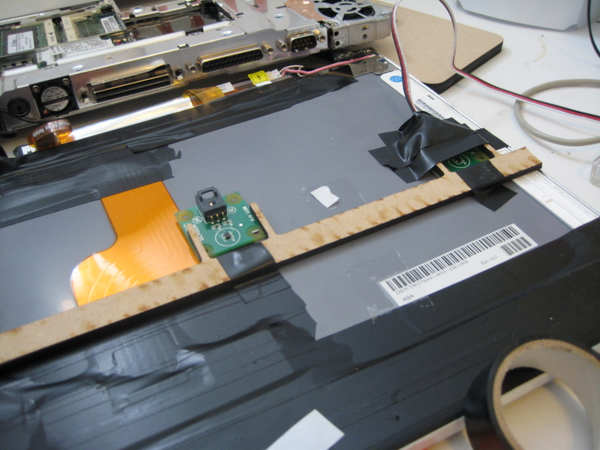
Embedding the magnetic sensors.

The next stage was to embed the sensors into the rear of the screen. I completely stripped down the Dell laptop that I was using, and taped the sensors in place to get the initial feel for the tangible user interface.
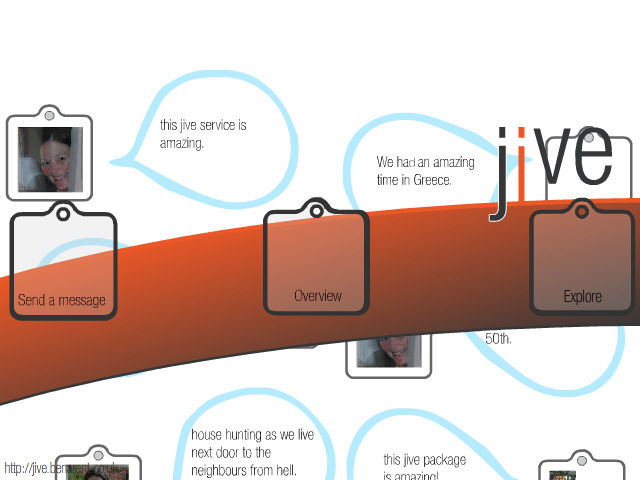
The Flash (AS3) Code

The last stage was to create an image on the screen that aligned the physical object to the location of the magnet sensors. This animation will now apear as if its a tangible user interface, move a object to explore, and the explore diagloge comes up.
Download the AS3 FLA – Source Code

This work is licenced under a Creative Commons Licence. Ben Arent also hold a UK patent pending [0808775.1] on some of this tech, so if your VC and want to get in on the action get in touch!
The ‘Friend Pass’.

The friend pass had to be modified to work on the screen. The resulting friend pass had to have two magnets one to trigger the sensor, and a larger one to stick the avatar to the screen. This is mainly because the weight of the acrylic. Early prototypes used steel, but the final device had to have another magnet placed 30mm about the sensor to hold the pass in place.
You should now have a tangilbe user interface!
This is just the begging of what could be possible, it would be great to see manufactures build sensors directly into screens. If you are a AS3 coder, or think you could even create this in Blend, please get in touch. It would be great to link this up to some live services.
I’m also looking for someone who can help me with an XML socket, which is meant to read the RFID reader.
Product Generalist
Currently in Oakland, CA




